Have you noticed that look and feel of several Blogspot blogs appear to be more similar of a website rather than a blog. Have a look at this blog - http://babadhaminfo.blogspot.com
Why it looks like a website?
This blog is having a static home.
As we know, Blogspot places your postings in a chronological order, we can create a sticky post and set its publish date in future. Till that that, it will appear in the top. I generally put this publish date as '1-Jan-2099'.
Here are the steps to create such a blog (which appears to be a website).
Step1:- Remove Navbar
Follow this link Remove Navbar in order to get this done.
Step2:- Create a sticky post
In one of the post, I have already discussed it. Please go to Sticky Post in Blogspot for more details.
Create this sticky post, which can serve to give a welcome note to your blog-cum-website. Else give an introduction to your website in this future dated posting.
Blogger Tips and Tricks :- Everytime you Edit/Modify this sticky post, double-check the Posting date. If its gone missing as a sticky post, re-enter the publish date and publish it again.
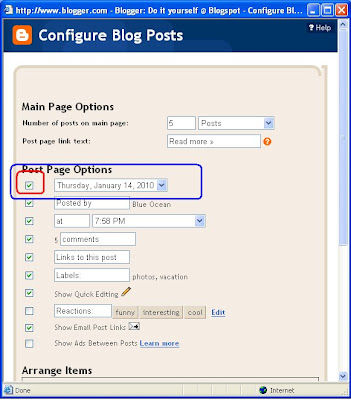
Step3:- Configure Blog post. You need to remove date, posted by, comments, lables etc from the configuration. If you like, you can maintain to have a comment option in your blog-cum-website page. Follow these sub-steps to get this done.
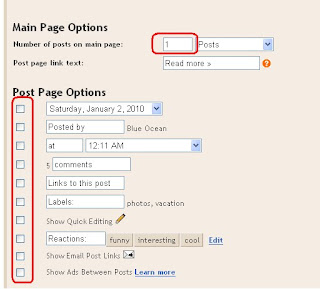
Step3a:- Edit blog post.

:-
(a) Set 'Number of posts on main page = 1
(b) uncheck rest of the options depending upon your preference.
Step4:- Create rest of the pages of blog-cum-website
Assume, you want to create a disclaimer page. Go to 'New Post' and create a posting on 'Disclaimer' as normally as you do.
Don't change it 'Post date and time' and let it be published 'Automatic'.
Blogger Tips and Tricks :-At first, publish the post with Suitable Title, say 'Disclaimer'. Edit it again and then remove this title and republish your post. By doing this, you will have a seo-friendly url which will help your visitor to find this page in search engines.
Once you publish this post, it won't appear on your blog because you have already selected 'Number of posts on main page = 1 and this published post on main page will be your sticky post which you have created in Step2.
After you publish this Disclaimer post, you will have a confirmation message "Your blog post published successfully!". Below that, you can find a link of "View Post".
Open it in a new window and copy the url of this post. Say, the url for disclaimer page is:-
http://babadhaminfo.blogspot.com/2010/01/disclaimer.html
Step4:-
Now you need to create a menu bar (either horizontal or verticle) for your blog navigation. Follow these sub-steps for that.
Step4a:-
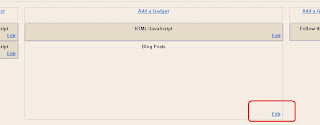
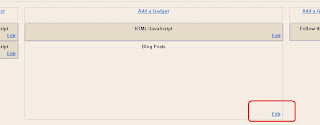
In the layout, select 'Add a Gadget' on Sidebar or on Main-wrapper, depending upon your choice.
Step4b:-
Select "HTML/JavaScript" (you can also select "Text"), and add a
Clickable link which will point to your Disclaimer post.
<a href="http://babadhaminfo.blogspot.com/2010/01/disclaimer.html">Disclaimer</a>
Step5:-
You are almost done with the blog-cum-website, except few small issues. Here we discuss in sub-steps:-
Step5a:-
Remove Newer Post | Home | Older Post links, which appears just below the published post. Please follow this link,
Remove Newer Post | Home | Older Post to get this done.
Your Blog-cum-website is now ready. Decorate it with useful information and let the world know about you blog.
Happy Blogging.
BlueOcean